NC3のインストール・移行・カスタマイズの記録
NC3.3.7がリリースされていました
NetCommosの新バージョン(3.3.7)、本日リリースされました。
重大なセキュリティバグの修正が入っているようでこちらのサイトにも早々に適用しようと考えます。
また、お客さんのサイトにも問題ないことを確認後、順次適用を考えます。
今しばらくお待ちください。
NCご使用の皆さんもアップを検討されてはいかがでしょうか。
NC3.3.6がリリースされていました
NetCommosの新バージョン(3.3.6)、本日リリースされました。
セキュリティ関連の修正が入っているようでこちらのサイトにも早々に適用しようと考えます。
また、お客さんのサイトにも問題ないことを確認後、順次適用を考えます。
今しばらくお待ちください。
NCご使用の皆さんもアップを検討されてはいかがでしょうか。
NC3.3.5がアップされています
NetCommosの新バージョン(3.3.5)がアップされています。
ちょっと様子を見てからこちらのサイトにも適用しようと考えます。
NCご使用の皆さんもアップを検討されてはいかがでしょうか。
ロリポップサーバへの導入
昨日、ロリポップサーバで運用されている方からお問合せをいただき、早速確認してみました。
ロリポップサーバへの導入については、いろいろと問題があり、うまく動作しないといったイメージがありましたが、今回問い合わせのこともあり、実際に確認してみました。
【確認した環境】は
NCのバージョンは、NC3.3.4
ロリポップのプラン:スタンダード
PHPのバージョンは、7.3(CGI版)
「こだわり技術屋の独り言」さんのページを参考に、初めから記載されている内容のとおり変更を加えインストールを・・・
なんとさくっと問題なくインストールが完了(ちょっと拍子抜け・・・)
また「こだわり技術屋の独り言」さんが問題として記載されていた画像のアップロードについても問題なくできました。
他すべてを確認したわけではありませんが、特に問題ないのではと思われます。
ロリポップでのNC2の運用でNC3に上げたいけどと躊躇されている方は、問題なくできると思いますので挑戦されてはいかがでしょうか。
お困りの際は、お問合せよりお待ちしております。
WEB制作実績に追加
NC2からの移行・リニュアル作業として作業させていただいていた「京都府自動車整備振興会」のサイトが9月に公開されました。今回NC3.3.4のバージョンアップも終え、エディ・ケイのWEB制作実績に追加させていただきました。
今まで別システムだった整備工場の検索システムをデータ移行し独自のプラグインとして開発し、NC3内の検索システムとさせていただきました。
是非一度ご覧ください。
ドロップダウンメニューを新バージョンに
こちらのサイトのドロップダウンメニューを新バージョンに置き換えてみました。
いままでと機能は変わりませんが、スマホにした時の表示方法を変更してみました。最近のお客さんへ提供させていただいているメニューをちょっと変更し、こちらにも適用しました。
またトップページでの表示と枝ページでの表示で表示方法を変えています。
ご興味ある方は、一度、ブラウザの幅を変えてご覧ください。
本当にメニューを変えるだけで、サイトの雰囲気もかわります。このようなメニューをサイトに導入したいとお思いの場合、是非一度エディ・ケイにお問合せください。
またNetCommonsに関する分からないことなどありましたら、お問合せ・ご相談をお待ちしております。
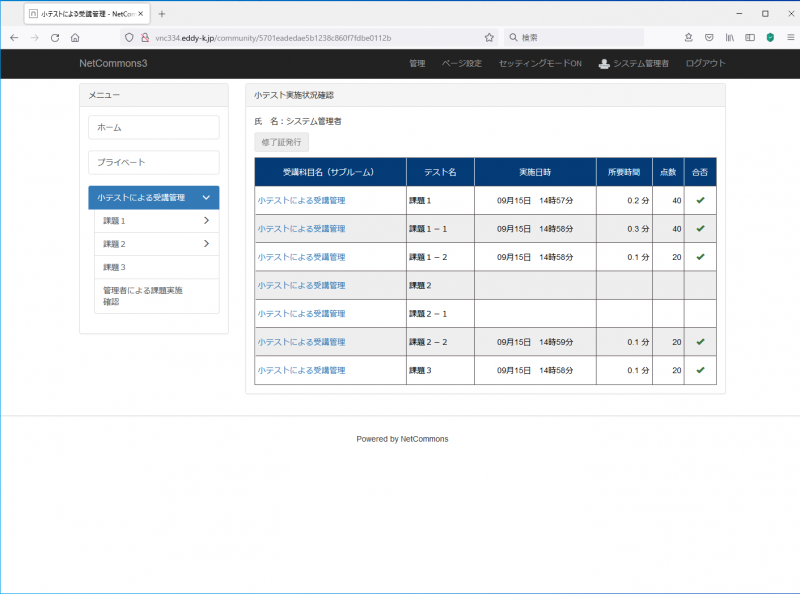
NetCommonsで作る成績(課題実施)管理
ちょっと前になるのですが、某学会のWEBセミナーで作成させていただいたプラグインですが、NetCommonsの小テストで簡単な成績管理が作れるのです。
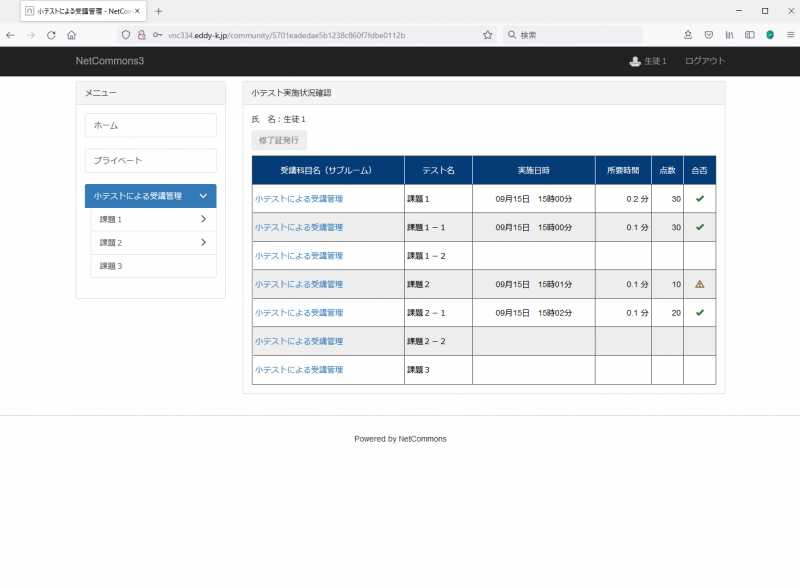
受講者はどの課題(小テスト)を受けなければならないか、どの課題が終わって、どの課題が残っているかが確認できる機能(プラグイン)
この機能では、すべての課題がすべて合格した場合、もしくは特定の課題が合格した場合、修了証をPDF発行できる機能もあるのです。
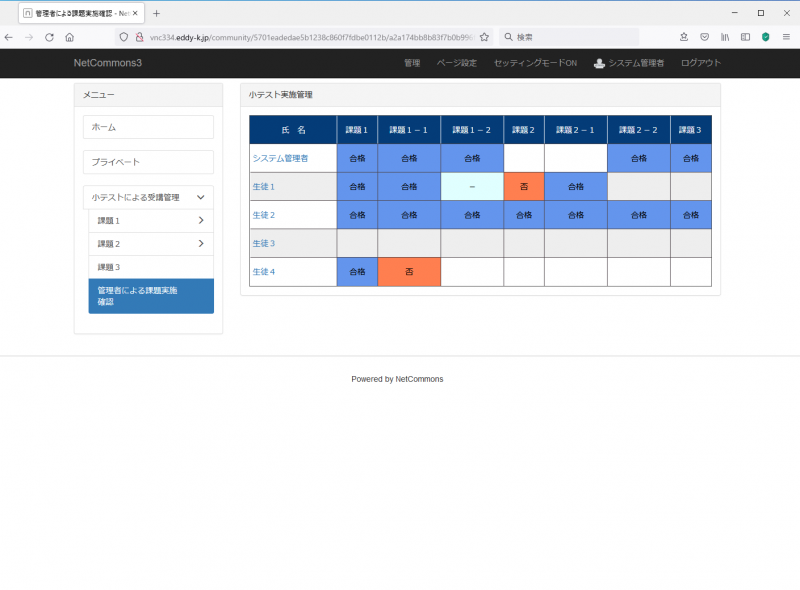
また、管理者のみの機能として、参加している受講者すべての進捗状況(どの課題が終わり、どの課題が残っているか)が一覧で確認でき、受講者の選択で個別の状況も把握できるのです。
課題は全てNC標準の小テストを使用します。
このような成績管理を導入してみたいとお考えの方、是非ご相談ください。
お待ちしております。
NC3.3.4へバージョンアップしました
本日の予定していた仕事・作業も終わり、試しにNC3.3.4にアップしてみました。
一応、このサイトにて問題ないようであれば順次バージョンアップ対応のお客さまへのサイトにも適用していこうと考えています。
今回もローカルで実施・確認し問題ないことが確認できたのでサーバにそのままもってきました。
ドロップダウンメニューの新バージョンも導入しようと考えているのですが、お客さんに導入したものをそのまま使用とはいかずちょっとおっくうかも・・・
日をみてメニューの交換、Not Foundエラーのページ作成など計画中です。
みなさんも旧バージョンを使用されている方は、カスタマイズなどされていない場合はそんなに難しくなくできますので、是非バージョンアップを試みてはいかがでしょうか。
メタ情報の更新でブラウザのタイトルが消える
最近の仕事の中でお客さんから以下のような問題が発生するといった問い合わせをうけました。
すべてのページにそれぞれメタ情報を設定したら各ページを表示した際タイトルが表示されなくなったといったもの
確認したら、確かにページ設定の編集にてメタ情報を編集しタイトル部分をそのまま「「{X-PAGE_NAME} - {X-SITE_NAME}」」に登録した場合、htmlでのタイトルが編集されず、ブラウザで見た場合、ブラウザのタブ部分にタイトルが表示されずURLが表示されます。
ちょっと調べたら、確かにプログラム内にてページのメタ情報編集にてタイトルが「「{X-PAGE_NAME} - {X-SITE_NAME}」」の場合、「'.meta_title'」に’空値(’’)を設定するようになっていました。これをnullを編集するようにすれば、今まで通り何も編集することなく、デフォルトのページ名・サイト名が表示されるようになります。
まあメタ情報の登録の際、タイトルも自分で「「{X-PAGE_NAME} - {X-SITE_NAME}」」でなくページ名・サイト名を編集すれば表示されるのですが・・・
ですが今からすべてのページにメタ情報を編集されようとしている方は、ちょっと以下のようなカスタマイズしておけば、タイトルの編集は行う必要もなくタイトルにデフォルトのページ名・サイト名が表示されます。
カスタマイズ部分は、 Pegesプラグインの
model/PagesLanguage.php 122行目
$this->data = Hash::insert($this->data, $this->alias . '.meta_title', ''); を
$this->data = Hash::insert($this->data, $this->alias . '.meta_title', null); に
変更すれば上記問題は解決します。
一番いいのは、NC標準に入れてもらえればいいのですが・・・
よろしくお願いします。
NetCommons3の新バージョンが公開されています
最近は某任意団体さまの公式サイトの移行を行っており、いろいろと勉強させていただいています。
また、その任意団体さま独自で作成された検索システムをNC3に移植するといった作業もさせていただき、ほぼ終盤といったところです。(9月オープン予定)
その中、先日(8/17)NetCommons3.3.4が公開されました。
上記任意団体さまのサイトは現在3.3.3をベースに使用プラグインは最新のものをダウンロードし作成させていただいていたのですが、9月オープン後に様子を見計らい最新バージョンへのアップしようと考えます。
いろいろとカスタマイズしているのですが、テーマなどの追加にてあまり依存しないように作成させていただいています。
みなさんも、最新バージョンが公開されましたので、現在ご使用のものが古いバージョンであれば、これを機にアップされてはいかがでしょうか。
移行時のページの表示順番とリンクURLについて
移行作業をしていて今回ページの表示順番と下位ページのリンクがおかしいところをちょっと踏み込んで調査してみました。
やはり、NC2でのメニューのページ表示順番と固定リンクの内容がそのまま使用したいと思うのですが、移行後では表示順番はページID順?、また固定リンクのURLはカテゴリ名が重複して編集されてしまいます。
パブリック以外は、そもそも編集方法がNC2とNC3とで異なるためそのままの移行は無理と思いますが、パブリックだけでもそのまま移行できればと考えました。(パブリック・プライベート以外のルームでは、NC2はgroup、NC3はcommunityとなるため)
移行後、手作業でページ設定にて表示順番を変更し、URLは一つずつ該当ページを編集で開き「固定リンク」を変更すれば解消できます。
ただページ数が多くなるとかなりの手間となるため、以前まではDBのpageテーブルの「permalink」「slug」を直接updateし修正していたのですが、今回は移行時の問題として調査してみました。
原因は、表示順番については移行の際、NC2のページ情報を読込む順番が指定されていないことと判明、また固定URLについては、pageテーブルの「slug」項目の設定がおかしく、それが「permalink」に影響していたのです。
pageテーブルの移行プログラムは
「/app/Plugin/Nc2ToNc3/Model/Nc2ToNc3Page.php」
となり、順番の指定、および「slug」項目の設定を少し手を加えれば、移行後もNC2のページの表示順番、固定リンク内容が正しく編集されるようになりました。
ということで、移行ツールはほとんどうまく動作するのですが、ところどころ微妙に調整する必要がありますね。
しかし、移行できるのは本当に便利です。開発チームの方々には感謝します。ありがとうございます。
移行時の画像について
今回、透過GIF・bmpを多用されているサイトの移行作業で移行したにも関わらず画像が正しく表示されないといった事象が気になり調査してみました。
その結果、移行時の「サイズの異なる画像作成」「掲載する画像サイズの指定」に問題があることが判明しました。
透過GIFの場合、別サイズのGIFを作成する際、色の透過度を指定し作成する必要があるのですが、そのようなことを行っていないため背景色が黒色になってしまっていました。
ちなみにこれは上記「エディ・ケイのロゴ」でアップロード時自動で作成された「medium」サイズの画像です。
また、bmpは「サイズの異なる画像作成」が行われず、使用・掲載画像の指定が「big」サイズの画像を指定されているため表示されないことが分りました。
っということで、移行後、透過GIFの背景が黒色・bmpが表示されないといった場合、そのような画像を含むコンテンツを編集画面で開き、ソース表示にし、画像を指定している部分(imgタグのsrc=)の「/big」部分を削除すれば元画像を指定することになり透過GIF・bmpが表示されます。
また、数が多い場合は、透過GIFのGIF作成部分
「app/Plugin/Upload/Model\Behavior/UploadBehavior.php」
を、bmpは移行時のサイズ指定部分
「/app/Plugin/Nc2ToNc3/Model/Behavior/Nc2ToNc3WysiwygBehavior.php」
をカスタマイズすれば、移行にて正しく表示されるようになります。
ちなみに移行時での問題でもなく、wysiwygでの問題で透過GIFで原寸以外のサイズを掲載した場合にも背景色が黒色になることが分かりました。またwysiwygでbmpは使用できないことも分かりました。
wysiwygでbmpを使用するためには
「/app/Plugin/Wysiwyg/Controller/WysiwygImageController.php」
をカスタマイズする必要がありました。(移行はできるのですが・・・)
以上、今回の作業でわかったことを掲載します。同様のことでお困りの方が少しでも解消できるのであれば幸いです。
何かNCのこと、移行のことでお困りのことがあればご連絡ください。お待ちしていま~す。
NC3.3.3にバージョンアップしました
本日やっとNC3.3.3にアップしました。
いろいろとカスタマイズをしているのでバージョンアップを躊躇していましたが、ローカルで実施・確認し問題ないことが確認できましたのでサーバにそのままもってきました。
次は、ドロップダウンメニューを新バージョンを作成したので、メニューを交換しようと計画中です。
新バージョンは「東京成徳大学深谷高校」のサイトにも使用しているドロップダウンメニュー、スマホバージョンはいいできかなあとちょっと気に入っているのです。興味ある方は一度ご覧ください。
WEB制作実績を更新しました
キャッチボール21さまからのご依頼で、昨年末よりNC2からの移行・リニュアル作業として作業させていただいていた「東京成徳大学深谷高校」のサイトが2月に公開されました。今回エディ・ケイのWEB制作実績に追加させていただきました。
是非一度ご覧ください。
今更なのですがページ表示速度の向上
みなさんご存じでしょうか。本当に今更なのですが、画像を多く含むページは表示速度が遅くなります。それは、画像のダウンロードに時間が取られ遅くなっているのです。「そんなん言われんでも」って声が聞こえてくるのがわかります。
っで、先日「表示速度の改善」といったことを調べていて今更なのですが分かったことがありました。
ひょっとして知ってられる方も多いかもしれませんが、私は知らなかったのでお教えします。
「lazyload」といったものがあり、ページ表示する際、初めに見える画像だけを読込み、それ以外の画像読込を遅延させるといったものがあるのです。それを使うとページの表示が早くなったと感じられます。
ちなみにこのサイトの「Web制作実績」に使用してみました。私的には本当に早くなったと感じられました。
一度「Web制作実績」御覧願います。
使用方法は、<img>タグに「loading="lazy"」を追加するだけです。
いかがでしょうか。
しかし、wysiwygの編集では「loading="lazy"」を記述しても削除されました。とほほほほ!
「Web制作実績」は汎用DBのカスタマイズで表示しているので、<img>タグを吐く部分で追加したので大丈夫なのですが・・・
2021年3月某日追記
先日移行作業をさせていただいた「東京成徳深谷高校」のサイトでは、wysiwygでの編集にて画像を使用した場合、自動的に「loading="lazy"」が付与するようにカスタマイズしています。また、移行時の編集にも追加付与するようにし日誌などの投稿でも画像があれば「loading="lazy"」を付与しました。
学校などの日誌にて画像を多用されているサイトにはよいのではと思います。
新着情報にサムネイルを表示
日誌を多用しているお客さまのサイトで新着情報にサムネイルを表示してほしいといった要望にお応えするため、「新着情報」プラグインをカスタマイズしました。
そのカスタマイズをこちらのサイトにも適用
トップページの新着情報(お知らせ)に「ブログ」プラグインで追加した記事に画像がひとつでも存在した場合、最初の画像をサムネイルとして表示するようにしています。
「ブログ」プラグインのかわりに「汎用DB」を使用すれば「新着情報」風に「汎用DB」の画像をサムネイルにし一覧を作成することは可能でしたが、既に「ブログ」で作成されている場合は、「新着情報」プラグインのカスタマイズを行うことでサムネイル表示が可能です。
また、標準の「新着情報」の表示は「トップページ旧」で御覧いただけます。テーマを使用することにより特定のページの「新着情報」のみカスタマイズが適用できます。テーマって本当に便利ですね。
いかがでしょうか。ご興味ある方は是非ご相談ください。
NC3デモサイトにAdSenseの広告をつけました
今回カスタマイズの例としてエディ・ケイのNC3デモサイトにGoogleのAdSense広告をつけてみました。
左カラムに常に表示するように設定をしています。はじめ「お知らせ」プラグインで掲載できるか試したのですが、やはりwysiwygでは登録できないようで、左カラムの編集する部分にスクリプトを埋め込むカスタマイズを行いました。
興味ある方は是非一度ご覧ください。
NC3デモサイトは、https://demo-nc3.eddy-k.jp/ です。
Web制作実績のページを新しくしました
Web制作実績のページを新しく作りなおしました。
以前のページは「お知らせ」プラグインで作成していましたが、今回「汎用DB」プラグインを使用し自前の「Vgrid」テーマを使用したページにしてみました。
また、内容も前のものは「NC2」のものばかりでしたが、今回は「NC3」のものも含め掲載しています。
スマホも意識し、iPhone5の幅には対応できていませんが、殆どのスマホでも切れることなく表示できるようにしました。
是非一度ご覧ください。
スクロールしても右カラムを残すように変更
こんにちは。
昨日からお盆休みの人が多いと思いますが、わたしは来週も休みなしです。とほほほ・・・
しかし今日は日曜日ということでこのサイトを少しさわりました。
トップページ以外について右カラムを表示していますが、標準ではこの右カラムもメインカラムと一緒に縦スクロールすれば上に消えて行ってしまいます。
しかしEddyKのサイトではバナーを常に表示しておきたいので、スクロールしても右カラムはそのまま残すようにちょっとカスタマイズしてみました。
後最近ドローンにはまり、ドローンの練習に励んでいます。(サイトには関係ないのですが・・・)
デモサイトに新しいテーマを作成してみました
今日は仕事もそこそこにテーマを作ってみました。
以前NC2でも作成していた汎用DBのテンプレートをテーマにしました。
Vgridのテーマを作成してみました。ブラウザの幅の変更により表示カラムが自動に入れ替わるものです。
レシポンシブのグリッドとはちょっと違う方法ですがカラムが動くのがわたし的には気に入っています。
一度ご覧ください。
トップページを新しく作ってみました
トップページのみですが、テーマを作成し作ってみました。
内容は以前のトップページと同じですが、近所の風景写真をブラウザの大きさに合わせて一杯に表示するようにしてみました。実は一枚もののサイトを作ろうと思ったのですが、メニュープラグインが使用できないので断念しました。
最近一枚もののサイトでカッコいいのがあり、それを真似ようとしたのですが、構成上も合わず、今あるやつももったいないので、取り敢えずトップページのみ作成していました。
でっこのテーマ、テーマ用のスクリプトもつけ最近よくあるスクロールするとメニューが画面上部に現れるものにしてみました。メニューはもちろんNCでのプラグイン追加で追加したもの(ごりごりとhtmlを書いたものではありません)。でっそのsectionをスクロールすることで表示させるスクリプトをテーマとして設定しています。
標準のNCではテーマのスクリプトまで対応していませんが、ページ全体を表示するviewをカスタマイズすることで、テーマのスクリプトも取り込めるようにしてみました。
ぼちぼちとこのトップページを改造し一枚もののサイトを作成してみようと思います。
背景色を変更してみました
コロナで大変な時期ですが、みなさんいかがお過ごしですか。わたしは至って籠りっぱなし状態です。
っで、このホームページ(EddyKのサイト)を変更しようと思っていろいろ考えていたのですが、あまりいい考えもなく背景色を変更してみました。
ヘッダー、フッターを「クラシックブルー」に
また、ボディは「和紙」系の色に
いかがでしょうか。ちょっと落ち着いた雰囲気になり、自分なりには気に入っています。
しかし本当は抜本的にデザインを一新しようと考えており、ローカルでは作成中です。NC3でですが「えっこんなデザインもできるの?!」っといったものを作ろうと思案中です。
乞うご期待を!
BS大阪87のサイトをNC3に
今回、ボーイスカウト大阪87団のサイトをNC2からNC3に移行しました。
ボーイスカウトでも、コロナウィルス感染症対策として「おうちスカウティング」を推奨されており、87サイトも対策コーナーを追加!その際、NC3へ移行させていただきました。
87スカウト専用ページですが、ビーバー隊・カブ隊・ボーイ隊別に動画・課題などをリーダーが掲載出来るもの。
簡単に出来るのもNCのもてる機能の豊富さ!
あなたのサイトにもいかがですか?
ご相談・ご依頼、お待ちしております。
「ページトップ」ボタンの簡単設置方法を公開
久しぶりに自分のNCサイトを触ってみました。触ったのは「デモ」サイトですが、「デモ」サイトではベースがNC標準のサイトで「テーマ」「カスタマイズ」の内容を各ページで紹介しています。
ですので、NC標準サイトでプラグインの追加で「ページトップ」ボタンを表示することができればと考えました。
このサイトは、「EddyK」といったテーマを適用し、ヘッダー・フッターの様式、「ページトップ」ボタンの表示を実現しています。
NC標準サイトで「お知らせ」プラグインの追加で「ページトップ」ボタンを表示する方法を「デモ」サイトで公開しています。
ご興味ある方は是非一度、御覧ください。
NC3.3.1へバージョンアップしました
先日久しぶりにNCの公式サイトを覗いたらNC3.3.1がリリースされていました。
そこで早速ダウンロード・バージョンアップをしました。
ドロップダウンメニューもカスタマイズを適用したら無事使用できました。
取り敢えず、バージョンアップ完了です。
めでたし、めでたし!
NC3.3.0へバージョンアップしました
こちらのサイトもデモサイトに続きNC3.3.0へのバージョンアップを行いました。
デモサイトの場合は、ローカルに一旦同じ環境を作成し、確認しながら行いましたが、こちらのサイトはサイトテーマとドロップダウンメニューぐらいしかカスタマイズを行っていなかったので、サーバに直接NC3.3.0の資源をコピーし、管理画面・プラグイン管理の一括アップデートにて実施。
その後、カスタマイズ部分を直接反映し問題なく完了。
スピードアップも少しは体感できるかなあっといった感じ。問題なくできたことに大満足でした。
バックアップ、およびカスタマイズ部分の反映を含めおよそ45分ぐらいの作業でした。
昨日NC3の最新バージョンが公式?サイトにアップされました
昨日NC3の最新バージョンが公式?サイトにアップされました。
そこで、こちらのサイトではないのですが、エディ・ケイのデモサイトの方でバージョンアップを実施しました。
NC3.3.0ということでセキュリティの強化・スピードアップということで提供されています。
こちらのサイトも早々にバージョンアップを実施しま~す。
皆さんもバージョンアップをされてはいかがでしょうか。
セキュリティも強化されスピードもアップ、またファイルクリーンアップ機能も追加となり「これはしないという選択はないやろう」かなあ?
存在しないページを指定した時のリターンページを変更しました。
ちょっと暇だったので少しカスタマイズしました。
お客さまのNC3でホームページとグループウェアとして使用されている中、ページの指定間違いの場合ログイン画面が出るのはちょっとっといったお客さまのため、カスタマイズした内容をこのサイトにも適用してみました。
ページが見つからない場合、標準では「ログイン画面」でしたが「トップページ」に遷移するように変更しています。
また、ログイン画面は自分以外表示されないようにしてみました。
これで他の人がログインのurlをたたくことも無くなることでしょう。
テーマの考え方を誤っていた・・・
なんか今更のはなしですが、自身テーマの考え方が誤っていたような気がします。
テーマというのは、サイトそのものをトータル的にデザインするものだったのかと最近気づきました。
個々のプラグインを使いやすいようにするのはやはりカスタマイズで行い、サイト全体を作成する際トータル的にデザインしそれをテンプレート化したものをテーマになるのではと思うようになりました。
っで、サイトデザインに合わした各プラグインのカスタマイズも一式でテーマとし提供できるようにすればよいのだと
でも汎用DBなんかは、あるページではgooglemapを、あるページではtanzakuを、といった場合は個々のテーマが必要になるなあ・・・
以前のNC2の場合は、同じモジュールでもテンプレートの設定で見え方を変更できたので、上記のような場合も対応できたのになあ・・・
できればサイトにひとつテーマを設定すれば、そのサイトのページのデザイン、およびプラグインのデザインも統一されるものがよいと思う今日この頃です。
っで、来週NCのユーザーカンファレンスがあるが、今後のNCおよびコモンズネットがどのようになっていくか楽しみです。
ちょっとカッコイイ系のテーマを作成
昨日に続き朝からコンピュータの前でテーマを作ってみました。
珍しくちょっとカッコいい系のテーマです。
最近のサイトで背景画像を写真にし、1ページもののサイトをよく見かけます。
そのようなサイトもNC3でも作成できるといった例として写真背景画像のテーマを作成しました。ここでは背景画像のスクロールスピードも通常より少し早くするようなスクリプトも追加しています。
一度、デモサイトのページスタイル-背景画像のページをご覧ください。
汎用DBでの新しいテーマ・tanzakuテーマを作成
本日(5/4)は天気も良かったのですが、家人が風邪をひきどこにも行けないので新しいテーマ(tanzaku)を作成してみました。
tanzakuテーマとはwordpressのテーマの一つでひとつの投稿を小さなブロックでブラウザの幅により配置を自動的に変更するテーマ。そのテーマがカッコよくNC2のときも似たものを作成していました。
そのNC2で作成していたtanzakuテーマ(NC2の時代はテンプレートとして作成していました)をNC3向けに作成。
汎用DBの一覧表示項目を登録した画像の上に表示するもの。またブラウザの幅により横幅での表示個数を変更するもの。
デモサイトに掲載しています。一度ご覧ください。
NC2で作成したときはwordpressのテーマと同じようにブラウザの幅によりjqueryにて横の表示個数を計算し配置方法を変更しておりカッコよかったのですが、今回NC3ではもともとがレスポンシブなのでqjueryは使用せずグリッドにて実装。
NC3公式サイトでのフォトアルバムの設置エラーの回避策
NC3の公式サイトのトラブルにて掲載されていた「フォトアルバム投稿時のパーミッションがおかしい(?)」でこちらのサイト、およびデモサイトもさくらで運用しているので確認してみたら確かに内部エラーとなりました。
っで、ちょっと調べてみたらrenameのところで落ちているようです。
そこで調べ解決策を見つけたのでデモサイトの確認用ルーム・フォトアルバムのページで公開しています。
NC3公式サイトでのページ設定でのエラー
NC3の公式サイトでさくらサーバで運用されているサイトでページ設定を行ったらエラーになるといった問題を発見しこのサイトでも試してみました。
このサイトもさくらサーバで運用しているもので・・・
しかし同様のエラーとはなりません。問題の記事を見るとエラーとなったときの画像がありその画像ではセッティングモードになっています。同じようにセッティングモードにしページ設定を行った場合同じエラーとなりました。
なぜかはわかりませんがセッティングモードにしている場合、現在のルームの情報が取得できずエラーとなっているようです。
っま、取り敢えずセッティングモードにしなければ設定もできるので使用する分には問題ないのですが、今度時間を見つけ問題解決に挑戦してみようと思いま~す。
xserverでの移行作業
xserverで運用されているサイト(NC2.3.0)をNC3.2.2へ移行させていただきました。
作業自体はローカルで行い移行結果をxserverへ。元サイトの環境(php)が5.3で使用中だったため元サイトもNC2.4.2.1へ上げるはめに。
移行作業自体ローカルで行うので本来元サイトのバージョンは気にしなかったが、元サイトがNC2.3以下の場合で同じ環境にNC3を共存させる場合、元サイトのバージョンアップ、動作確認までしなければいけないことに気付かされた。
今回はxserverでの移行作業ということで掲載しました。
TODOでのコメントができないといった事象を解消
NC3のISSUEに上がっていたTODOでのコメントができないといった事象を解消しました。
TasksプラグインのControllerでtaskSettingがthisに設定されていなかったことでNCのContentCommentsプラグインにsetting情報が渡っていなかったようでした。
デモサイトの確認用ルームでサンプルをご覧ください。
標準カレンダープラグインの週表示(スマホ)・日跨り非表示バグ
デモサイトのスケジュール管理を作成していてスマホでの週表示・日跨りの予定が表示されないといったバグを発見。これは標準のカレンダープラグインも同様。
原因を調べてみるとclassに「hidden-xs」を指定されているではありませんか。
本当に必要かはわかりませんが、こちらをとれば特に問題なく表示されるようになりました。(本当のところ必要であったりして・・・開発者に聞いてみなければわかりませんが、ここだけでいうと必要もないかなあっと)
箇所はView/Helper/ExcalendarMonthlyHelper.php の137行目
$html .= "<div class='hidden-xs excalendar-plan-line " . $excalendarLinePlanMark .
↓
$html .= "<div class='excalendar-plan-line " . $excalendarLinePlanMark .
標準のカレンダープラグインではExcalendarMonthlyHelper.phpではなくCalendarMonthlyHelper.phpです。
っということで、日跨りも表示できるようになりました。
グループウェアのようなスケジュール管理のご依頼
先日カレンダープラグインをカスタマイズしスケジュール管理のようなものを作成してくれないかといった見積依頼が。
見積するためには本当に作成できるかといったこともあり作成方法を考えながらぼちぼちと作っていったのですが、結局お客さまのご要望が現在の私のもてる技術・知識ではすぐにできそうもないのでお断りしてしまいました。(残念!)
っで、とりあえずできたとこまではデモサイトに載せる予定です。
現在、ほぼできているのですが、月表示画面で会員選択で切り替えるのですが、選択まででき実際選択された会員でのリクエストまでは行っておりません。
来週末にはできると思うので乞うご期待を・・・
NC3の公式サイト・ヘルプデスクにあった検索機能の仕様カスタマイズ
昨日久しぶりにNC3公式サイトを見たら「検索の仕様」についての記載がありました。そこには検索文字列を「全角と半角は別々のものとして判断」とありちょっと試してみたら確かに区別していました。
区別なしに検索する方法はどのようにすればよいかといったご相談のようです。
っで、ちょっと興味が湧きどのようにすればよいかをググってみたら「collate utf8_unicode_ci」という呪文を唱えれば区別しなくなるといった情報がいろいろと出てきました。
そこで検索条件をつくる部分にそれを付け加えたらそれらしい結果になりましたが、これが本当に正しい結果になっているかはちゃんと検証していません。
試した方法は、
/app/Plugin/Searches/Model/Search.php の192行目の
$conds[] = array($field . ' LIKE' => '%' . $val . '%'); を
$conds[] = array('(' . $field . ') collate utf8_unicode_ci LIKE' => '%' . $val . '%'); に修正しました。
興味ある方はお試しあれ~!
一応、エディ・ケイのデモサイトでも変更した結果を簡単試せます。
https://demo-nc3.eddy-k.jp/確認用ルーム
っで、本当の方法がわたっか方がおれば教えていただければ幸いです。よろしくです。
公式サイトでのトラブル報告で掲示板キャンセル問題を解決?
こんばんは。
寝る前に公式サイトを覗いたら掲示板のキャンセルボタンでbadリクエストエラーとなるとのこと。ちょっと気になりローカルのテスト環境で確認してみたら同様のエラーが。NC3.1.10では問題なくキャンセルができるのが、NC3.2.1.1ではエラーとなる。
ちょっと調べてみたらキャンセルボタンのURLにkeyが編集されていないのがわかり、テンプレートのファイルを確認。
やはりkeyの編集記載が誤っているではありませんか。修正し試すと問題なくキャンセルが可能となりました。
めでたし。めでたし。っで、おやすみなさ~い。
NetCommonsにおける各種サービスの提供を開始します
NC3にも少しずつなれてきた今日この頃です。
ついては、NetCommmonsにおける各種サービスを提供するということで、各種サービスのページを新設しました。
ここに記載していない内容についてもご相談いただければ、ご希望に沿う形でご提案させていただきます。
今後ともよろしくお願いいたします。
NC3の公式サイトのヘルプデスクのキャビネット問題を解消
NC3の公式サイトで問題とされていたキャビネットでのZIPファイル解凍ができないといった問題を解消しました。
NC3.2での改修もれと思うのですが、開発者の目に止まって修正してもらえればと幸いです。
NC2からNC3への移行について頑張りました
この週末ずっとNC3の移行のデバックをしていました。
標準のNC3.2.1.1の移行はまだまだといったところですが、NC3.1.10についてはほぼ順調にできると思います。
NC3.2.1.1では移行の途中で新着プラグインのエラーで移行できなかったのですが、自分なりの解決方法もみつけ無事完了にこぎつけました。
これは、お知らせプラグインの移行のBehaviorが悪さをしていてお知らせプラグインの移行ができず、その後登録フォームプラグインの移行のBehaviorでも同様の悪さを発見。
その後、新着プラグインの移行時、プラグインチェックのチェック元(16のプラグイン)が移行用dataにないのでこけるといった悪さを発見。すべて解消しNC3.2.1.1でも移行ができるようになりました。
また、NC3.2.1.1では新着プラグインでの表示プラグインの指定がうまく動作していないようなので、その部分も解決できたかなあっと!
これは、登録すべきプラグインを正しく抽出できず、登録が空回りしているようなので、自分なりの方法で設定内容を取得し登録できるように修正。
皆さんは、このような事象に見舞われていないのでしょうか?
それともあまり使用しない機能なのでしょうか。新着などは、どのルームのプラグインの情報だけを表示させたいといった要望もあるのでは・・・
一度プラグインを指定し試されてみればいかがでしょうか。
すみません。移行でうまく指定できている場合、試すと指定しているプラグインの情報が消えてしまいますので試さない方がよいです。(NC3.2.1.1からインストールされた方は試されてはいかがでしょうか)
デモサイトもNC3.2.1にバージョンアップ
デモサイトもNC3.2.1+パッチにバージョンアップしました。
一部ドロップダウンメニューについては、コントローラーも触っていたので、NC3.2.1にて変更されていたので、カスタマイズ部分をNC3.2.1のものに同じように変更を加え、無事完了。
やはり、カスタマイズするのはよいけど、バージョンアップに対して依存しないようなカスタマイズを考えていく必要があると実感。まだできてはいませんが、継承し変更する部分だけを新しく実装するような方法を考えれればと・・・
たぶんまだまだバージョンアップが続くと思うので、バージョンアップに依存しないカスタマイズ方法を考えていきます。
ちなみにデモサイトで公開しているテーマは、今回のNC3.2.1のバージョンアップには影響ありませんので、そのままバージョンアップしていただいても問題なく動作します。
京町掘倶楽部のサイトをNC3.2.1(+パッチ)にアップデートしました。
NC2のときよりNCサイトの練習用として作成していたサイトですが、NC3でもまずは練習用として試しにアップデートしました。
ことの他うまくNC3.2.1へアップデートもでき、問題なく動いています。
環境は、このサイトと同じサーバで「さくらインターネットのスタンダードプラン」
apache2.4.33
php7.2.1
MySQL5.7
で稼働しています。
PHP7.2用の対応を施しアップデートも完了
https://nc2.netcommons.org/bb6t9ngqf-6666/ を参考にさせていただきました。感謝・・・!
ドロップダウンメニューのコントローラもNC3.2.1の内容に追加修正を行い問題なし。
京町堀倶楽部のサイトを少しカスタマイズを
昔、京町堀の地域紹介サイトとしてNC2で作成していた「京町堀倶楽部」を以前NC3に移行していましたが、全然それ以来触っていませんでした。
っが、本日お昼から頑張ってもとのNC2のようなサイトにするべくカスタマイズを行いました。
メニューはdropdownにし、お店紹介は、googleMAPテーマを採用し見栄えはNC2のときのようになったかなあ。
これからは、もう少し中身の情報を最新化に努めたいと思います。
一度、御覧ください。
https://kyoumachibori2.eddy-k.jp
右のボタンはNC2バージョンです。
汎用DBのテンプレート(GoogleMAP)をデモサイトに追加
昨日は、汎用DBの一覧を表形式で表示するテンプレートを公開しましたが、本日は汎用DBで登録したデータ(緯度・経度)をGoogleMAP上にプロットしてくれるテンプレートを追加しました。
配布はしていませんが、テンプレートによりいろいろと用途も広がりますね。
汎用DBは、項目も自由に設定でき、データ登録も自由にできるのでもっとも利用価値があるプラグインのひとつと考えます。
一度ご覧ください。
汎用DBの一覧表示用テーマを公開しました
エディ・ケイのNC3用デモサイトにて、汎用DBの一覧表示用テーマ(一覧表示を表形式で表示させるテーマ)を公開しました。
是非一度お試しください。
エディ・ケイのサイトスタイルをテーマとして配布
デモサイトと被るページを削除
今回NetCommons3用のデモサイトを公開しましたので、このサイトと被るページ(汎用DBの一覧表示など)を削除します。
御覧になりたかった場合は、デモサイトをご覧願います。
NC3のデモサイトを公開
いままで、こちらのサイトでテンプレートなどの公開をと考えていましたが、いろいろ増えたら見にくくなるのではと思い、別にNC3のデモサイトを公開しました。
右のボタンも「Demo SITE for NetCommons(NetCommons2)」はあったのですが、「3demo(NetCommons3)」を追加しました!
NetCommons3もNC3.2.0も公開され、これを機に今まで作成したカスタマイズを含めこれから作成するテーマも紹介していきたいと考えます。
デモサイトの充実を乞うご期待!!!!
エディ・ケイ NC3デモサイト https://demo-nc3.eddy-k.jp
こちらのページスタイルのカスタマイズをテーマ化して配布しています。
是非ご覧ください!
NC2サイトをサーバ移設
昨日は、今まで作成し保守させていただいているNC2サイトを新しいサーバへの移設作業を行っていました。
php5.2、mysql5.5のサーバからphp5.6、mysql5.7のサーバへ!
さくらサーバを利用させてもらっているのですが、これで全てのサイトを移設し、SSL化も完了。
一安心ってところでしょうか。
いつもご利用ありがとうございます。
汎用DBの表形式表示をテーマで実現
汎用DBは単票形式の表示ですが、ちょっとしたカスタマイズで表形式に替えることが可能です。
/app/Plugin/Multidatabases/view/Elements/MultidatabaseContents/view
の
view_contents_list.ctp
view_content_layout.ctp
view_content_group_c1.ctp
をコピーし
/app/view/Plugin/Multidatabases/Elements/MultidatabaseContents/viewへ配置
そのファイルを変更し実現
このカスタマイズではすべての汎用DBの表示に適用されてしまうので、ある特定のページだけを変更したい場合は、このカスタマイズをテーマにすれば、特定のページだけカスタマイズしたテーマを適用すればよいこともわかりました。
「ホームページ作成」ページの下に「汎用DB表スタイル」と「汎用DB標準スタイル」として同じコンテンツを表示しているページを作成しています。
御覧いただければ幸いです。
3.1.10でインストール失敗
3.1.10をクリーンインストールすれば、失敗しませんか?
何故かはまだ分かっていませんが、内部エラーとなり、正常に完了となりません。但しWIN10環境ですが。
インストール後確認したのですが、本来あるべきテーブルが存在しないのです。
その後、同じURLでアクセスすればインストール画面が同じように表示され同じ内容で進めれば完了に至ります。
しかし、登録した管理者ユーザーでログインできず、userテーブルに同じ内容が2レコードありひとつ目を削除すればログイン可能となります。
しかし、調べると、いろいろなテーブルに不要なデータ(?)ができているのが見られます。
(重複しているデータあり)
3.1.10を完了状態にするには、3.1.9をインストール後、3.1.10+パッチを充てるのがよいのでは?っと?
3.1.10は、WIN環境では正しくインストールできないのでは?
今日は、テーマを作成しようと最新環境(3.1.10)構築で終わってしまいました!
しかし、ちゃんとインストールができていないので配布用として進めてよいのでしょうか?
テーマでこのサイトを実現
このサイトのレイアウトをテーマで実現。
ヘッダー、フッターを横幅一杯に。フッターはnc3の固定フッターとユーザー設置のフッターを一つのブロックで背景色の設定を可能に。
また、下へのスクロール時、ページトップへのボタン表示。
作成方法は、先日のカンファレンスでRyusの天野さんに教えてもらい、挑戦。
Pagesプラグインをカスタマイズしたctpファイルをテーマに組み込み、javascriptもテーマ独自のjsファイルを可能に。
カッコ良さは、Ryusのnc3plusにはかないませんが、ページ単位にpluginのレイアウトを変更する事が可能とする方法を取得出来たかなぁ!
ただし、ページにレイアウトを変えたいプラグインは一つのみで、他のプラグインは標準になるのです。が、ページ決め決めのテーマを作れば使用しているプラグインを全て対象とするれば思いのままのレイアウトが可能になると?!
/app/view/themed/*****/
の下に
plugins/pages/layout/default.ctp
plugins/netcommons/elements/common_theme_js.ctp
webroot/css/style.css
webroot/js/scripts.js
を作り
これでレイアウト、機能を含めテーマ化を実現。
そのうち、Ryusの天野さんも配布されるということですが、カッコよいのを作って配布出来ればと!
乞うご期待を!
NetCommonsユーザカンファレンス2018に参加してきました
昨日開催の「NetCommonsユーザカンファレンス2018」に参加してきました。
ご一緒いただきました皆様、お疲れさまでした。また、ご一緒いただき、ありがとうございました。
NCの新たな使用方法の発見、またNC3では技術的なことを開発者の方にも話がうかがえ、実りある一日を過ごさせていただきました。
今後の活動のための大きなイベントのひとつに違いないと思います。
昨日は、本当にありがとうございました。
nc3ユーザーカンファレンスへ
本日のユーザーカンファレンスへ大阪から参加です。
前日の夜から初めての寝台特急で上京です。旅行気分も兼ねサンライズに!
動くカプセルホテルですね。最高!
現在5時半、列車の中からでした!
Google アナリティクスを設定
今日はこのサイトにGoogle アナリティクスの設定を行いました。
Google アナリティクスの設定スクリプトを以下のファイルに埋め込み完了。
/app/View/Plugin/Pages/Layouts/default.ctp
CMSなので、このファイルへの埋め込みだけですべてのページに埋め込んだ形になります。
すごく便利ですね。
しかし、このファイルはサイトのかなめですね。サイト全体の共通レイアウトなので、大きなイメージはこのファイルをカスタマイズすることにより可能ということです。
ですので、触るときは気をつけてさわらなければと・・・!
ドメイン設定を変更しました
いままで、このサイトを「nc3.eddy-k.jp」として公開していましたが、もとのサイトの内容をほぼ移行でき、またこちらのサイトの内容も充実してきたのでエディ・ケイのサイトとして「www.eddy-k.jp」に変更しました。
今までの「www.eddy-k.jp」は移行元、またNC2の構築サンプルとして「nc2.eddy-k.jp」として残しておきます。
Netcommons3を3.1.10にバージョンアップしました
本日、Netcommons3を3.1.10にアップデートしました。
Menuのドロップダウンメニューのcontrolerをカスタマイズしていたので、その修正の反映を行い、他SimpleTextを作成していたので、再度インストールしなおしました。
他のカスタマイズは特にバージョンアップでも耐えれるカスタマイズだったので、特に問題なし。
やはり、3.1.10の動作は以前に比べてスムーズになったかなあ~!
ロリポの画像掲載の問題調査
本日は一日「ロリポでの画像掲載できない問題」を追っかけていました。
とある方より「お問合せ」をいただき、はまってしまいました。
問題個所は判明したのですが今のわたしの知識では不明状態なのです。cakeのコアのmodel.phpにて$successの値が正しく帰らず更新したテーブルがrollbackしてしまっているといった問題です。
本来$successに正しい値が帰ってきた場合、commitされjavaScriptにもresが帰り表示されるのですが・・・
しかし、この事象、php7.1(CGI)では発生せず、php5.6(CGI)だと発生します。
他のサーバではphp5.6でも問題なく画像のアップロードはできているのですが、ロリポのphp5.6での問題でちょっとお手上げ状態となってしまっています。
どなたか、この辺が詳しい方がおられたら、お教え願いたいのですが・・・
まあ乗りかかった船、気長に調査していくとしま~す。
本日、やっとスライダー設置できました。
本日はお昼からSimpletextsプラグインを作成。
AnauncementsプラグインをコピーしSimpletextsとして/app/Pluginsに配置し名称変換し作成しました。
インストールもMigrationし完了しましたが、多分一括アップデートしたら削除されてしまう問題があるかもです。これを防ぐのはnc3直下のcomposer.lockにSimpletextsの内容を記述する必要があると思うのですが、まだ確認していません。そのうち正式な方法でプラグインの作成方法を確認していこうと思います。
はじめ、「お知らせ」のプラグインでソース記述をすればできるかもと思っていましたが、やはり無理でした。
っで、「Simpletexts」を作成。
スライダーはBootstrapの標準のものを利用。特に問題なく動いているので、よしとします。
Bootstrapでのスライダー作成は以下のページを参考にさせていただきました。(ありがとうございます)
https://taroken.org/bootstrap-slider-carousel/
また、SimpletextsをAnauncementsから作成する方法は、githubのNetCommons3開発ドキュメント「既存のプラグインをコピーして新しいプラグインを作成する」を参考にさせていただきました。(OSWS牟田口さん、ありがとうございます)
これで、EddyKサイトの移行は完了かなあっと!後は試験的に移行している「京町堀倶楽部」のサイトの移行もぼちぼちと行うことにしましょう!
今日は「京町堀倶楽部」の移行を
今日は朝から「京町堀倶楽部」のサイトをNC3へ移行しようと頑張りました。
「京町堀倶楽部」はNC2.3.3.0で作成しておりそのままバージョンアップもしていませんでした。ので今回NC3への移行練習として試みました。
やはりローカルでの作業でNC2.3.3.0から2.4.2.1まではXAMPP version 1.7.7で、2.4.2.1からNC3(3.1.9)へはXAMPP Version 5.6.30を使用しNC3へ。
特に問題もなく、ローカル(Win10)で行い、NC3の資源をさくらのレンサバに移動。
その際、このサイトでもあった「upload_files」の「¥¥」を「/」に変換しインポート、これにより最初から画像も表示されています。
NC3.1.9の移行ツールでは、汎用DBの画像の移行も問題なく完了しています。(すばらしい移行ツール!感謝!)
ちなみに、現行の「京町堀倶楽部(NC2.3.3.0)」はこちら >>>>>左側にもリンクボタンがありますが・・・
っで、NC3への移行しぱなしの「京町堀倶楽部(NC3.1.9)」はこちら
(今だけ、NC3移行直後の状態が御覧いただけます・・・そのうち手加えていきます)
すみません。何かずっとアクセスがありサーバ名を変更しました。(kyoumachibori3→kyouamchibori2)
いかがでしょうか。
拡張モジュールを使用したGoogleMAPの一覧は標準モジュールでないので移行対象外ですが、これを汎用DBに置き換えて作ろうと画策中です。
このサイトはあと、スライダーを設置したらWWWにしEddyKのほんちゃんサイトにしようと思いま~す。
「お問合せ」ページを追加しました
「お問合せ」ページを追加しました。
「エディ・ケイとは」の横に「お問合せ」ページを追加しました。
技術的なこと、インストール・移行・カスタマイズなどのお問合せも「お問合せ」ページよりお気軽にご相談ください。
ヘッダー部にロゴ画像を挿入
一昨日から息子が自分が出るコンサートのために帰ってきており、ちょっとダラダラと。
しかし、息子が本番当日のためか朝早くから起きていたのでつられ、7時くらいからPCの前に・・・
ドロップダウンメニューも社名を外し、スマホバージョンのハンバーガーメニューのボタンに「MENU」を追加。
それとやりたかったロゴ画像の挿入。ヘッダー部に「お知らせ」のブロックにて画像をつける。
独自CSSでヘッダー部の背景色を2色に分割。
本当はブロック毎に分け設定できるようにしようと思ってたが、ブロック挿入の際、横幅一杯のブロックになるのでブロック幅はNC標準を踏襲、っでヘッダー部のDIVはひとつなので、ひとつのDIVの背景色を2分割に。
便利なスタイル指定があるものですね。
「 background: linear-gradient(180deg,#3131aa 0%,#3131aa 50%,#222 50%,#222 100%);」といったスタイル指定でひとつのDIVを2分割に色を付けることが可能です。
っで、以前のサイトはちょっと濃い目の紺色だったのですが、メニューを黒にしたので若干薄めに変更しました。
こういった修正もcssを触るだけですぐに変更できるのはよいですね。。。
今回はカスタマイズというより、小技ですかあ?(あまり好まないのですが・・・まあ、良しとしときましょう)
ヘッダーの幅も横幅一杯に
フッターは一番最初に変更したのですが、ヘッダーも横幅一杯に背景色をつけれるように変更しました。
ヘッダー領域にブロック(フレーム)を追加しても同調するようになっています。
/app/View/Plugin/Pages/Layouts/default.ctp をヘッダー部分をdivタグで細分化
CSSは独自のcss /app/webroot/css/EddyK/page_eddyk.cssを変更
それとNetCommonsメニューをログオン時のみ表示するように変更
(これは、こちらのページを参考に
https://github.com/NetCommons3/NetCommons3/wiki/%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3Tips そのまま独自CSSに追加 ・・・OSWS牟田口さん記)
これで、もともとのエディ・ケイサイトに近づいてきました。
サイトのエディ・ケイのタイトル画像を載せて、それに合わせた背景色を設定すればヘッダー完成。
明日にでも画像の追加、CSSの変更を?
ページトップへのボタンを追加
ページトップへのボタンを追加しました。
下へスクロールした場合、ページのトップに戻るボタンが現れ、押下することによりページの先頭に戻るリンクを作成しました。
/app/View/Plugin/Pages/Layouts/default.ctp
独自のJSを読み込むように追加
また、トップに戻るためのアンカータグを追加
独自のJSは
/app/webroot/js の下にEddyKフォルダを作成し、scrollTOP.jsを作成・追加
またcssも独自のcssを追加
以前作った独自css用のフォルダ内にscrollTOP.cssを作成・追加
本来ならAngularJSで作成したかったのですがAngularJS標準のanchorScrollが呼び出せなく断念。jQueryで作成してしまいました。
どうすればAngularJS標準の関数?を呼ぶことができるか今後の課題でしょうか。
メニューの時は、自作の関数で標準のものを使用しなかったのでできたのですが・・・
本日はこれまで・・・
っで、Google Analyticsのタグも埋め込むとしたら、/app/View/Plugin/Pages/Layouts/default.ctpでしょうか。
今後、NC3バージョンをエディ・ケイサイトの公式サイトにする際はGoogle Analyticsのタグも埋め込もうと考え中
次はエディ・ケイ公式サイトでも載せているスライダーを追加かなあ?
dropdownメニューに苦戦・断念・・・
やはりひとつのソースでPC・スマホの表示・制御が難しいので、2つのブロックでPC用、スマホ用のソースを記載して画面の大きさによって切り替える方法となってしまいました。
Foundationの場合はできたのですが・・・
取り敢えず、操作性を考え断念してしまいました。
もう少しスマホ用の色目を整え完成としま~す。
やはりスマホのリスト形式の3層目ページにはまってしまい今まで触ってしまいました。
3層目の確認用として「お問合せ」ページの下に3層目として「お問合せの下の下1・2」を作成しています。
3層目も表示できています。一度ご覧ください。・・・・やったあ~!
(何層でも行けると思うのですが、4層目までは確認しました)
今回はプラグインのカスタマイズで、
/app/Plugin/Menus/Controller の MenusController.php を少し変更
「dropdown」を表示タイプに指定した場合、すべてのページを表示対象とするためすべてのページ情報を取得するように変更
/app/Plugin/Menus/View/Elements/Menusの「header」を複写し「dropdown」として配置
index.ctp、list.ctp、list_start.ctp、list_end.ctpをdropdownのbootstrapのタグを吐き出すように変更
/app/Plugin/Menus/webroot/cssにdropdownのフォルダを作成しstyle.cssを作成
デザインなどオーバーライドする部分のみ記述
/app/Plugin/Menus/webroot/jsにdropdownのフォルダを作成しmenus.jsを作成
一階層目のクリックが発火しなかったのでclickイベントリスナーを設定
次は、ページトップへの移動ボタン設置でも挑戦してみようかな?
今日は一日中、PCの前で・・・、よく頑張りました。
右カラムのリンクボタンをレスポンシブ表示にしました
通常業務を終え、今回は右カラムのリンクボタンをグリッド表示するように変更しました。
PCではひとつずつ縦にならんでいますが、タブレットでは、中央カラムの下に移動し、横一列に4つを表示。
スマホでは二つずつに2段に表示。
「お知らせ」を使用して作成していますが、htmlソースで記載しています。
一つずつをDIVでくくりclass指定しています。
<div class="col-md-12 col-sm-3 col-xs-6" style="padding-bottom: 10px;">
京町堀
</div>
<div class="col-md-12 col-sm-3 col-xs-6" style="padding-bottom: 12px;>
デモサイト
</div>
てな具合に・・・
簡単に説明するとひとつの枠(ここでは右カラム)横幅一杯が12でmdがPC、smがタブレット、xsがスマホ
classを表し、col-「表示するサイズ」-「表示幅の数値」を指定することにより実現しています。
みなさんも一度試されてはいかがでどうでしょうか。
ちょっとレスポンシブを体感・・・
カスタマイズには関係ないのですが、「制作実績」を追加
カスタマイズではないのですが、ホームページ作成の「WEB制作実績」のページに以前制作させていただきましたものを掲載しました。
全てNetCommons2で制作したものばかりです。
他にも自治体関係のサイト・学校も作成させていただいています。
dropdownメニューを追加しましたが・・・
本日、dropdownメニューを作成し追加したのですが、デザイン的にはいまいちで以前のものを再現できていません。
また、タブレット・スマホした際の下位ページの表示がドロップダウン形式になっており「もうみっつ」ぐらいです。
(NC2のレスポンシブはCSSフレームワークとしてFoundationを使って実装していたのですが、今回はBootstrapでAnglerJS、やはり難しいですね)
一応、Bootstrapのdropdownリストを使用し作成しているので、メニューのブロックはひとつでレスポンシブ制御しています。
っで、今日はここまで。
本日はちょこちょこと触っていろいろ行いました。
今度また時間を見て、このメニューを完成させま~す。
完成した際にはカスタマイズ方法も掲載したいと思います。
SSL化しました。
さくらの無料のSSLを申請しSSL化してみました。
githubの情報「Let's Encrypt対応」にてスムーズに完了。
https://github.com/NetCommons3/NetCommons3/wiki/Let%27s-Encrypt%E5%AF%BE%E5%BF%9C
フレームのヘッダータイプを追加
フレームヘッダーの色を変えるべく色々とみていたのですが、現在は「none」「default」「primary」「info」「success」「warning」「danger」と7色のみとなっています。
そこで今回は「EddyK」色を追加してみました。
トップページの新着とこの「NC3移行の記録」に適用してみました。
このフレームのスタイルでレスポンシブスタイルのグリッドの制御ができればと考えフレームを見だしたのですが、今は色だけでとどまりました。
多分、フレームのスタイルの指定ができるので、ここでの制御が可能になるのではと考え中!
/app/Plugin/Frames/View/Elements/setting_frame.ctpをコピーし
/app/View/Plugin/Frames/Elementsに配置
headerTypesの指定の部分に「EddyK」を追加
cssは独自のcssを/app/webroot/css/EddyKに追加
フッターをカスタマイズしてみました
昨日、NC3のフッターとユーザーが自由に設定できるフッター領域をページの一番下に表示されるようにカスタマイズしてみました。
たぶん、皆さんのページもフッターは一番下に表示できているので、何をいまさらと思われるかもしれませんが、
ページに表示する情報がない場合、標準で「Powered by NetCommons」のフッターもブラウザの一番下に表示されないと思います。これを一番下にもってくるカスタマイズを行いました。
(試しに「ホームページ作成」の下のページにある「フッターが一番下に」のページをご覧ください)
また、フッターとしてNCメニュー同様横幅一杯にし、背景色を移行元サイトと同じようにしてみました。
/app/Plugin/Pages/View/Layouts/default.ctpをコピーし、
/app/View/Plugin/Pages\Layoutsに配置
cssリンクを独自のcssをlinkiするように追加など画面全体の大きなくくり(ヘッダー・メイン・フッターのくくり)を変更
独自のcssは/app/webroot/css/EddyKに配置
はじめどこを触ればよいかを分からず、いろいろな文言をgrepしあたりをつけ、変更を繰り返しやっと雰囲気がつかめたかなあ?
作業時間は、これだけでおよそ5時間もかかってしまった!
次はメニューをドロップダウン化しようかなあ。
以前3.1.4の時に作成しているので、そのまま動けばよいのですが、メニューは頻繁に変更がはいっているので、その差分を確認し、再作成かなあ?
画像が出ない問題は解決!
昨日、移行を終えたEddyKサイトは、画像が表示されないといった問題があったのですが、なっなんと解決できました。
これは、upload_filesテーブルにパスを保持しており、winで移行処理を行った後、資源をそのまま、linuxに持って行ったため、ディレクトリーのデリミターが¥だったのでした。
NC2の時は、そのような情報はどこにも持っておらず、win・linux間の移設は問題なく可能でしたが、今回は、uploadしたファイルのパスを保持しているため、発生したのでした。
winでの移行は手軽ですが、そのあとlinuxへ移設した場合、ひょっとして気にしなければいけないことがあるかもです。
やはり公開する環境でやるのが無難かもです。
しかし、手軽なので作業はwinでやって公開はお客さまの環境に合わすようにできればと・・・
頑張ります。
これからは、デザインカスタマイズをぼちぼちと進めていきます。
今回も、およおそ2時間30分でした。
まずはローカルでNC3をインストールし移行後さくらへ
2018.6.25
NC2からNC3への移行を行いますが、ちょっと変わった?移行方法を行いました。
linuxで公開しているNC2(エディ・ケイのサイト)をローカルのwindowsで移行し、それをさくらのレンサバ(linux)へ移設するといった作業
ローカルのPC(Win10)のXAMPP 5.6.30を利用し移行を実施
PHP 5.6.30 (VC11 X86 32bit thread safe) + PEAR
(ただし、mariaDBをMySQL5.7.20に変更しています)
【移行作業の内容】
1.NC3をインストール
(1)ドキュメントルート(¥XAMPP¥htdocs)の下に¥nc3を作成し、その中にNC3.1.9の資源を配置
(2)NC3用のDB「nc3」を作成
(3)windowsなので、cake.batをwin用に変更
windows用にcakeコマンドのphpパス変える
インストール画面より順次実行
内部エラーにてインストール失敗
mysql5.7.20のsql_modeを変更
mysqlのmy.iniにて sql_mode=NO_ENGINE_SUBSTITUTION に変更
無事インストール完了
2.移行元の資源を取得
移行元(https://www.eddy-k.jp)の管理ツールにてフルバックを実施・取得し、フルバックしたtarファイルを解凍
使用するのは、
backup_full.sql
¥webapp¥uploads(アップロードしたファイルが格納されている)
のみ
3.NC2の資源を設定
(1)NC2用のDB「nc2」を作成し、2.で取得した「back_full.sql」をインポート
(2)2.で取得した「¥webapp¥uploads」を適当な位置に配置
(漢字の名前が付いたフォルダの下には配置しない)
これで移行の準備は完了
4.移行実施
コマンドプロンプト画面にて以下を実行
cd ¥XAMPP¥htdocs¥nc3¥app(1(1)で作成したファルダの下の¥app)
Console¥cake.bat Nc2ToNc3 --database nc2 --prefix eddyk_ --upload_path 「3(2)で配置したuploadsフォルダをフルパスで指定(最後に¥)」 --base_url https://www.eddy-k.jp --nc3base /
ローカルでの移行は無事完了
ここから移行したNC3のサイトをさくらのレンサバ(スタンダードプラン)に持って行き公開を行う
5.さくらでの公開用資源としてローカルで作成したNC3の資源を準備
(1)¥XAMPP¥htdocs¥nc3をzipファイルに固め
(2)ローカルのNC3用のDB「nc3」のすべてのテーブルのsqlダンプを取得
6.さくらのレンサバでの公開準備
(1)公開用のNC3の資源を配置するフォルダを作成(ドキュメントルートの下に/nc3)
(2)ドメイン設定で公開用のドメイン(nc3.eddy-k.jp)を設定(ドキュメントルートは/nc3として)
(3)さくらにてNC3用のDB「@@@@@_nc3」を作成
7.ローカルで作成したNC3の資源を「さくら」へ移設
(1)5(1)で作成したzipファイルを6(1)で作成したフォルダにftpし解凍する
(2)6(3)で作成したDB「nc3」へ5(2)で取得したsqlダンプをインポートする
8.さくらのNC3の環境設定ファイルをさくら用に変更する
/nc3/app/Config内の「application.yml」「database.php」を変更
(1)「application.yml」
fullBaseUrl: http://nc3.eddy-k.jp
www_root: >
/home/@@@@@/www/nc3/app/webroot/
(2)「database.php」
$master、$slave1とも変更する
'host' => '@@@@@.db.sakura.ne.jp',
'login' => '@@@@@',
'password' => '@@@@@',
'database' => '@@@@@_nc3',
それとさくらのレンサバのMySQLも5.7なのでsql_modeの変更が必要
先日ryusの天野さんに教えていただいた変更を追加
'settings' => [
'@@SESSION.sql_mode' => "''",
],
以上で移設も完了
無事画面の表示を確認
っえ!ローカルで表示されていた画像が表示されない・・・?
しかし今日はここまで、問題解決は今度にしよう。
およそ、2時間30分