NC3のインストール・移行・カスタマイズの記録
NC3.3.7がリリースされていました
NetCommosの新バージョン(3.3.7)、本日リリースされました。
重大なセキュリティバグの修正が入っているようでこちらのサイトにも早々に適用しようと考えます。
また、お客さんのサイトにも問題ないことを確認後、順次適用を考えます。
今しばらくお待ちください。
NCご使用の皆さんもアップを検討されてはいかがでしょうか。
NC3.3.6がリリースされていました
NetCommosの新バージョン(3.3.6)、本日リリースされました。
セキュリティ関連の修正が入っているようでこちらのサイトにも早々に適用しようと考えます。
また、お客さんのサイトにも問題ないことを確認後、順次適用を考えます。
今しばらくお待ちください。
NCご使用の皆さんもアップを検討されてはいかがでしょうか。
NC3.3.5がアップされています
NetCommosの新バージョン(3.3.5)がアップされています。
ちょっと様子を見てからこちらのサイトにも適用しようと考えます。
NCご使用の皆さんもアップを検討されてはいかがでしょうか。
ロリポップサーバへの導入
昨日、ロリポップサーバで運用されている方からお問合せをいただき、早速確認してみました。
ロリポップサーバへの導入については、いろいろと問題があり、うまく動作しないといったイメージがありましたが、今回問い合わせのこともあり、実際に確認してみました。
【確認した環境】は
NCのバージョンは、NC3.3.4
ロリポップのプラン:スタンダード
PHPのバージョンは、7.3(CGI版)
「こだわり技術屋の独り言」さんのページを参考に、初めから記載されている内容のとおり変更を加えインストールを・・・
なんとさくっと問題なくインストールが完了(ちょっと拍子抜け・・・)
また「こだわり技術屋の独り言」さんが問題として記載されていた画像のアップロードについても問題なくできました。
他すべてを確認したわけではありませんが、特に問題ないのではと思われます。
ロリポップでのNC2の運用でNC3に上げたいけどと躊躇されている方は、問題なくできると思いますので挑戦されてはいかがでしょうか。
お困りの際は、お問合せよりお待ちしております。
WEB制作実績に追加
NC2からの移行・リニュアル作業として作業させていただいていた「京都府自動車整備振興会」のサイトが9月に公開されました。今回NC3.3.4のバージョンアップも終え、エディ・ケイのWEB制作実績に追加させていただきました。
今まで別システムだった整備工場の検索システムをデータ移行し独自のプラグインとして開発し、NC3内の検索システムとさせていただきました。
是非一度ご覧ください。
ドロップダウンメニューを新バージョンに
こちらのサイトのドロップダウンメニューを新バージョンに置き換えてみました。
いままでと機能は変わりませんが、スマホにした時の表示方法を変更してみました。最近のお客さんへ提供させていただいているメニューをちょっと変更し、こちらにも適用しました。
またトップページでの表示と枝ページでの表示で表示方法を変えています。
ご興味ある方は、一度、ブラウザの幅を変えてご覧ください。
本当にメニューを変えるだけで、サイトの雰囲気もかわります。このようなメニューをサイトに導入したいとお思いの場合、是非一度エディ・ケイにお問合せください。
またNetCommonsに関する分からないことなどありましたら、お問合せ・ご相談をお待ちしております。
NetCommonsで作る成績(課題実施)管理
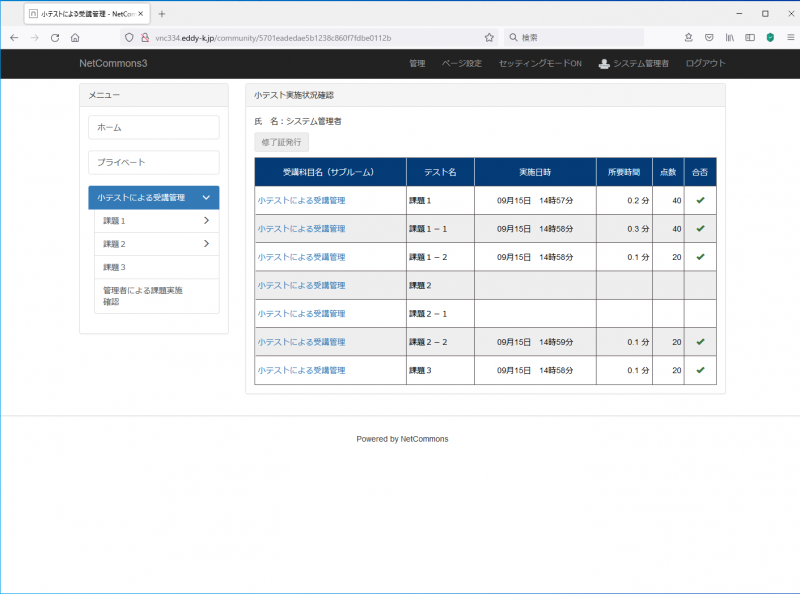
ちょっと前になるのですが、某学会のWEBセミナーで作成させていただいたプラグインですが、NetCommonsの小テストで簡単な成績管理が作れるのです。
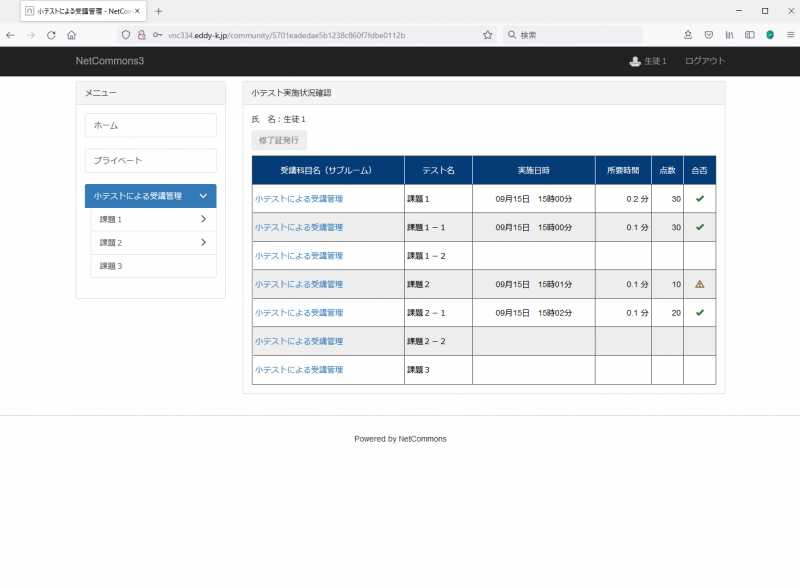
受講者はどの課題(小テスト)を受けなければならないか、どの課題が終わって、どの課題が残っているかが確認できる機能(プラグイン)
この機能では、すべての課題がすべて合格した場合、もしくは特定の課題が合格した場合、修了証をPDF発行できる機能もあるのです。
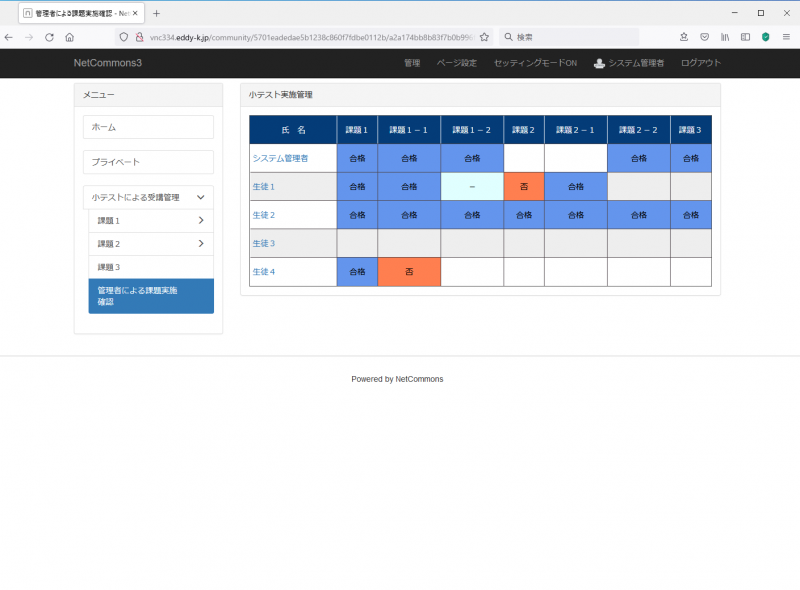
また、管理者のみの機能として、参加している受講者すべての進捗状況(どの課題が終わり、どの課題が残っているか)が一覧で確認でき、受講者の選択で個別の状況も把握できるのです。
課題は全てNC標準の小テストを使用します。
このような成績管理を導入してみたいとお考えの方、是非ご相談ください。
お待ちしております。
NC3.3.4へバージョンアップしました
本日の予定していた仕事・作業も終わり、試しにNC3.3.4にアップしてみました。
一応、このサイトにて問題ないようであれば順次バージョンアップ対応のお客さまへのサイトにも適用していこうと考えています。
今回もローカルで実施・確認し問題ないことが確認できたのでサーバにそのままもってきました。
ドロップダウンメニューの新バージョンも導入しようと考えているのですが、お客さんに導入したものをそのまま使用とはいかずちょっとおっくうかも・・・
日をみてメニューの交換、Not Foundエラーのページ作成など計画中です。
みなさんも旧バージョンを使用されている方は、カスタマイズなどされていない場合はそんなに難しくなくできますので、是非バージョンアップを試みてはいかがでしょうか。
メタ情報の更新でブラウザのタイトルが消える
最近の仕事の中でお客さんから以下のような問題が発生するといった問い合わせをうけました。
すべてのページにそれぞれメタ情報を設定したら各ページを表示した際タイトルが表示されなくなったといったもの
確認したら、確かにページ設定の編集にてメタ情報を編集しタイトル部分をそのまま「「{X-PAGE_NAME} - {X-SITE_NAME}」」に登録した場合、htmlでのタイトルが編集されず、ブラウザで見た場合、ブラウザのタブ部分にタイトルが表示されずURLが表示されます。
ちょっと調べたら、確かにプログラム内にてページのメタ情報編集にてタイトルが「「{X-PAGE_NAME} - {X-SITE_NAME}」」の場合、「'.meta_title'」に’空値(’’)を設定するようになっていました。これをnullを編集するようにすれば、今まで通り何も編集することなく、デフォルトのページ名・サイト名が表示されるようになります。
まあメタ情報の登録の際、タイトルも自分で「「{X-PAGE_NAME} - {X-SITE_NAME}」」でなくページ名・サイト名を編集すれば表示されるのですが・・・
ですが今からすべてのページにメタ情報を編集されようとしている方は、ちょっと以下のようなカスタマイズしておけば、タイトルの編集は行う必要もなくタイトルにデフォルトのページ名・サイト名が表示されます。
カスタマイズ部分は、 Pegesプラグインの
model/PagesLanguage.php 122行目
$this->data = Hash::insert($this->data, $this->alias . '.meta_title', ''); を
$this->data = Hash::insert($this->data, $this->alias . '.meta_title', null); に
変更すれば上記問題は解決します。
一番いいのは、NC標準に入れてもらえればいいのですが・・・
よろしくお願いします。
NetCommons3の新バージョンが公開されています
最近は某任意団体さまの公式サイトの移行を行っており、いろいろと勉強させていただいています。
また、その任意団体さま独自で作成された検索システムをNC3に移植するといった作業もさせていただき、ほぼ終盤といったところです。(9月オープン予定)
その中、先日(8/17)NetCommons3.3.4が公開されました。
上記任意団体さまのサイトは現在3.3.3をベースに使用プラグインは最新のものをダウンロードし作成させていただいていたのですが、9月オープン後に様子を見計らい最新バージョンへのアップしようと考えます。
いろいろとカスタマイズしているのですが、テーマなどの追加にてあまり依存しないように作成させていただいています。
みなさんも、最新バージョンが公開されましたので、現在ご使用のものが古いバージョンであれば、これを機にアップされてはいかがでしょうか。
移行時のページの表示順番とリンクURLについて
移行作業をしていて今回ページの表示順番と下位ページのリンクがおかしいところをちょっと踏み込んで調査してみました。
やはり、NC2でのメニューのページ表示順番と固定リンクの内容がそのまま使用したいと思うのですが、移行後では表示順番はページID順?、また固定リンクのURLはカテゴリ名が重複して編集されてしまいます。
パブリック以外は、そもそも編集方法がNC2とNC3とで異なるためそのままの移行は無理と思いますが、パブリックだけでもそのまま移行できればと考えました。(パブリック・プライベート以外のルームでは、NC2はgroup、NC3はcommunityとなるため)
移行後、手作業でページ設定にて表示順番を変更し、URLは一つずつ該当ページを編集で開き「固定リンク」を変更すれば解消できます。
ただページ数が多くなるとかなりの手間となるため、以前まではDBのpageテーブルの「permalink」「slug」を直接updateし修正していたのですが、今回は移行時の問題として調査してみました。
原因は、表示順番については移行の際、NC2のページ情報を読込む順番が指定されていないことと判明、また固定URLについては、pageテーブルの「slug」項目の設定がおかしく、それが「permalink」に影響していたのです。
pageテーブルの移行プログラムは
「/app/Plugin/Nc2ToNc3/Model/Nc2ToNc3Page.php」
となり、順番の指定、および「slug」項目の設定を少し手を加えれば、移行後もNC2のページの表示順番、固定リンク内容が正しく編集されるようになりました。
ということで、移行ツールはほとんどうまく動作するのですが、ところどころ微妙に調整する必要がありますね。
しかし、移行できるのは本当に便利です。開発チームの方々には感謝します。ありがとうございます。
移行時の画像について
今回、透過GIF・bmpを多用されているサイトの移行作業で移行したにも関わらず画像が正しく表示されないといった事象が気になり調査してみました。
その結果、移行時の「サイズの異なる画像作成」「掲載する画像サイズの指定」に問題があることが判明しました。
透過GIFの場合、別サイズのGIFを作成する際、色の透過度を指定し作成する必要があるのですが、そのようなことを行っていないため背景色が黒色になってしまっていました。
ちなみにこれは上記「エディ・ケイのロゴ」でアップロード時自動で作成された「medium」サイズの画像です。
また、bmpは「サイズの異なる画像作成」が行われず、使用・掲載画像の指定が「big」サイズの画像を指定されているため表示されないことが分りました。
っということで、移行後、透過GIFの背景が黒色・bmpが表示されないといった場合、そのような画像を含むコンテンツを編集画面で開き、ソース表示にし、画像を指定している部分(imgタグのsrc=)の「/big」部分を削除すれば元画像を指定することになり透過GIF・bmpが表示されます。
また、数が多い場合は、透過GIFのGIF作成部分
「app/Plugin/Upload/Model\Behavior/UploadBehavior.php」
を、bmpは移行時のサイズ指定部分
「/app/Plugin/Nc2ToNc3/Model/Behavior/Nc2ToNc3WysiwygBehavior.php」
をカスタマイズすれば、移行にて正しく表示されるようになります。
ちなみに移行時での問題でもなく、wysiwygでの問題で透過GIFで原寸以外のサイズを掲載した場合にも背景色が黒色になることが分かりました。またwysiwygでbmpは使用できないことも分かりました。
wysiwygでbmpを使用するためには
「/app/Plugin/Wysiwyg/Controller/WysiwygImageController.php」
をカスタマイズする必要がありました。(移行はできるのですが・・・)
以上、今回の作業でわかったことを掲載します。同様のことでお困りの方が少しでも解消できるのであれば幸いです。
何かNCのこと、移行のことでお困りのことがあればご連絡ください。お待ちしていま~す。
NC3.3.3にバージョンアップしました
本日やっとNC3.3.3にアップしました。
いろいろとカスタマイズをしているのでバージョンアップを躊躇していましたが、ローカルで実施・確認し問題ないことが確認できましたのでサーバにそのままもってきました。
次は、ドロップダウンメニューを新バージョンを作成したので、メニューを交換しようと計画中です。
新バージョンは「東京成徳大学深谷高校」のサイトにも使用しているドロップダウンメニュー、スマホバージョンはいいできかなあとちょっと気に入っているのです。興味ある方は一度ご覧ください。
WEB制作実績を更新しました
キャッチボール21さまからのご依頼で、昨年末よりNC2からの移行・リニュアル作業として作業させていただいていた「東京成徳大学深谷高校」のサイトが2月に公開されました。今回エディ・ケイのWEB制作実績に追加させていただきました。
是非一度ご覧ください。
今更なのですがページ表示速度の向上
みなさんご存じでしょうか。本当に今更なのですが、画像を多く含むページは表示速度が遅くなります。それは、画像のダウンロードに時間が取られ遅くなっているのです。「そんなん言われんでも」って声が聞こえてくるのがわかります。
っで、先日「表示速度の改善」といったことを調べていて今更なのですが分かったことがありました。
ひょっとして知ってられる方も多いかもしれませんが、私は知らなかったのでお教えします。
「lazyload」といったものがあり、ページ表示する際、初めに見える画像だけを読込み、それ以外の画像読込を遅延させるといったものがあるのです。それを使うとページの表示が早くなったと感じられます。
ちなみにこのサイトの「Web制作実績」に使用してみました。私的には本当に早くなったと感じられました。
一度「Web制作実績」御覧願います。
使用方法は、<img>タグに「loading="lazy"」を追加するだけです。
いかがでしょうか。
しかし、wysiwygの編集では「loading="lazy"」を記述しても削除されました。とほほほほ!
「Web制作実績」は汎用DBのカスタマイズで表示しているので、<img>タグを吐く部分で追加したので大丈夫なのですが・・・
2021年3月某日追記
先日移行作業をさせていただいた「東京成徳深谷高校」のサイトでは、wysiwygでの編集にて画像を使用した場合、自動的に「loading="lazy"」が付与するようにカスタマイズしています。また、移行時の編集にも追加付与するようにし日誌などの投稿でも画像があれば「loading="lazy"」を付与しました。
学校などの日誌にて画像を多用されているサイトにはよいのではと思います。
新着情報にサムネイルを表示
日誌を多用しているお客さまのサイトで新着情報にサムネイルを表示してほしいといった要望にお応えするため、「新着情報」プラグインをカスタマイズしました。
そのカスタマイズをこちらのサイトにも適用
トップページの新着情報(お知らせ)に「ブログ」プラグインで追加した記事に画像がひとつでも存在した場合、最初の画像をサムネイルとして表示するようにしています。
「ブログ」プラグインのかわりに「汎用DB」を使用すれば「新着情報」風に「汎用DB」の画像をサムネイルにし一覧を作成することは可能でしたが、既に「ブログ」で作成されている場合は、「新着情報」プラグインのカスタマイズを行うことでサムネイル表示が可能です。
また、標準の「新着情報」の表示は「トップページ旧」で御覧いただけます。テーマを使用することにより特定のページの「新着情報」のみカスタマイズが適用できます。テーマって本当に便利ですね。
いかがでしょうか。ご興味ある方は是非ご相談ください。
NC3デモサイトにAdSenseの広告をつけました
今回カスタマイズの例としてエディ・ケイのNC3デモサイトにGoogleのAdSense広告をつけてみました。
左カラムに常に表示するように設定をしています。はじめ「お知らせ」プラグインで掲載できるか試したのですが、やはりwysiwygでは登録できないようで、左カラムの編集する部分にスクリプトを埋め込むカスタマイズを行いました。
興味ある方は是非一度ご覧ください。
NC3デモサイトは、https://demo-nc3.eddy-k.jp/ です。
Web制作実績のページを新しくしました
Web制作実績のページを新しく作りなおしました。
以前のページは「お知らせ」プラグインで作成していましたが、今回「汎用DB」プラグインを使用し自前の「Vgrid」テーマを使用したページにしてみました。
また、内容も前のものは「NC2」のものばかりでしたが、今回は「NC3」のものも含め掲載しています。
スマホも意識し、iPhone5の幅には対応できていませんが、殆どのスマホでも切れることなく表示できるようにしました。
是非一度ご覧ください。
スクロールしても右カラムを残すように変更
こんにちは。
昨日からお盆休みの人が多いと思いますが、わたしは来週も休みなしです。とほほほ・・・
しかし今日は日曜日ということでこのサイトを少しさわりました。
トップページ以外について右カラムを表示していますが、標準ではこの右カラムもメインカラムと一緒に縦スクロールすれば上に消えて行ってしまいます。
しかしEddyKのサイトではバナーを常に表示しておきたいので、スクロールしても右カラムはそのまま残すようにちょっとカスタマイズしてみました。
後最近ドローンにはまり、ドローンの練習に励んでいます。(サイトには関係ないのですが・・・)
デモサイトに新しいテーマを作成してみました
今日は仕事もそこそこにテーマを作ってみました。
以前NC2でも作成していた汎用DBのテンプレートをテーマにしました。
Vgridのテーマを作成してみました。ブラウザの幅の変更により表示カラムが自動に入れ替わるものです。
レシポンシブのグリッドとはちょっと違う方法ですがカラムが動くのがわたし的には気に入っています。
一度ご覧ください。