NC3のインストール・移行・カスタマイズの記録
NC3.3.6がリリースされていました
NetCommosの新バージョン(3.3.6)、本日リリースされました。
セキュリティ関連の修正が入っているようでこちらのサイトにも早々に適用しようと考えます。
また、お客さんのサイトにも問題ないことを確認後、順次適用を考えます。
今しばらくお待ちください。
NCご使用の皆さんもアップを検討されてはいかがでしょうか。
NC3.3.5がアップされています
NetCommosの新バージョン(3.3.5)がアップされています。
ちょっと様子を見てからこちらのサイトにも適用しようと考えます。
NCご使用の皆さんもアップを検討されてはいかがでしょうか。
ロリポップサーバへの導入
昨日、ロリポップサーバで運用されている方からお問合せをいただき、早速確認してみました。
ロリポップサーバへの導入については、いろいろと問題があり、うまく動作しないといったイメージがありましたが、今回問い合わせのこともあり、実際に確認してみました。
【確認した環境】は
NCのバージョンは、NC3.3.4
ロリポップのプラン:スタンダード
PHPのバージョンは、7.3(CGI版)
「こだわり技術屋の独り言」さんのページを参考に、初めから記載されている内容のとおり変更を加えインストールを・・・
なんとさくっと問題なくインストールが完了(ちょっと拍子抜け・・・)
また「こだわり技術屋の独り言」さんが問題として記載されていた画像のアップロードについても問題なくできました。
他すべてを確認したわけではありませんが、特に問題ないのではと思われます。
ロリポップでのNC2の運用でNC3に上げたいけどと躊躇されている方は、問題なくできると思いますので挑戦されてはいかがでしょうか。
お困りの際は、お問合せよりお待ちしております。
WEB制作実績に追加
NC2からの移行・リニュアル作業として作業させていただいていた「京都府自動車整備振興会」のサイトが9月に公開されました。今回NC3.3.4のバージョンアップも終え、エディ・ケイのWEB制作実績に追加させていただきました。
今まで別システムだった整備工場の検索システムをデータ移行し独自のプラグインとして開発し、NC3内の検索システムとさせていただきました。
是非一度ご覧ください。
ドロップダウンメニューを新バージョンに
こちらのサイトのドロップダウンメニューを新バージョンに置き換えてみました。
いままでと機能は変わりませんが、スマホにした時の表示方法を変更してみました。最近のお客さんへ提供させていただいているメニューをちょっと変更し、こちらにも適用しました。
またトップページでの表示と枝ページでの表示で表示方法を変えています。
ご興味ある方は、一度、ブラウザの幅を変えてご覧ください。
本当にメニューを変えるだけで、サイトの雰囲気もかわります。このようなメニューをサイトに導入したいとお思いの場合、是非一度エディ・ケイにお問合せください。
またNetCommonsに関する分からないことなどありましたら、お問合せ・ご相談をお待ちしております。
NetCommonsで作る成績(課題実施)管理
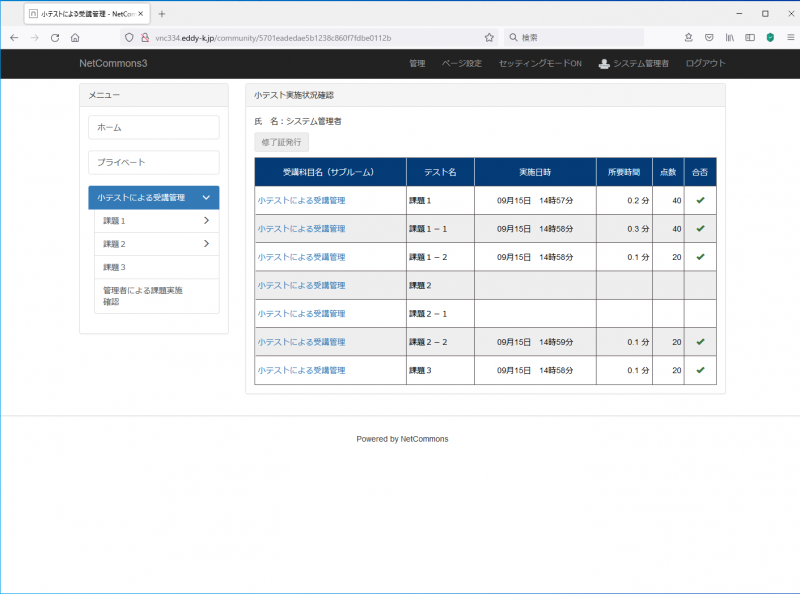
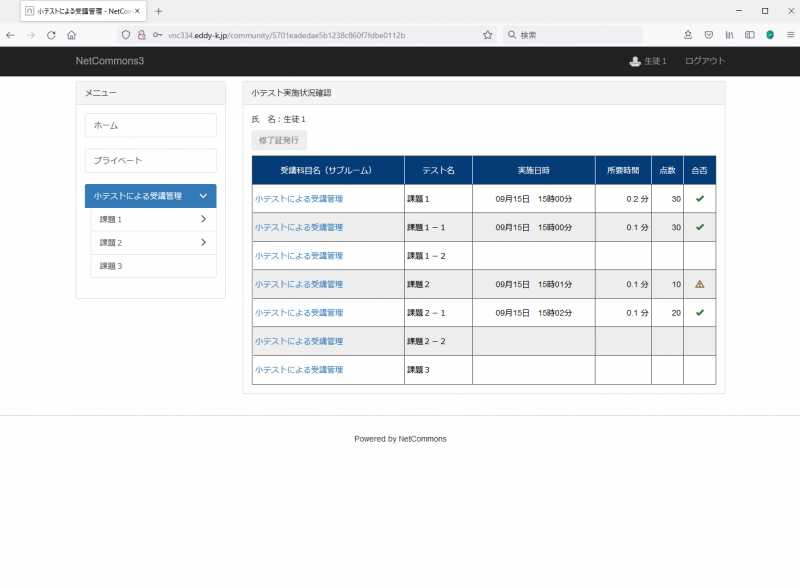
ちょっと前になるのですが、某学会のWEBセミナーで作成させていただいたプラグインですが、NetCommonsの小テストで簡単な成績管理が作れるのです。
受講者はどの課題(小テスト)を受けなければならないか、どの課題が終わって、どの課題が残っているかが確認できる機能(プラグイン)
この機能では、すべての課題がすべて合格した場合、もしくは特定の課題が合格した場合、修了証をPDF発行できる機能もあるのです。
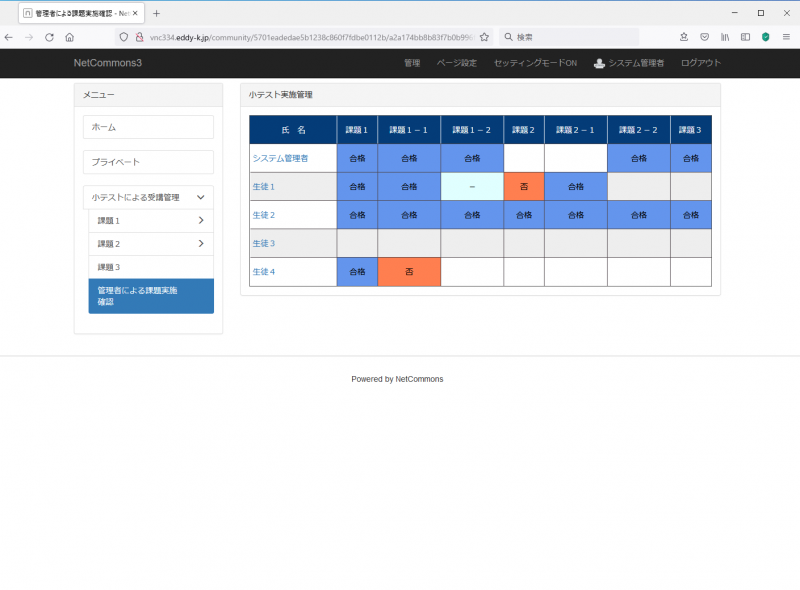
また、管理者のみの機能として、参加している受講者すべての進捗状況(どの課題が終わり、どの課題が残っているか)が一覧で確認でき、受講者の選択で個別の状況も把握できるのです。
課題は全てNC標準の小テストを使用します。
このような成績管理を導入してみたいとお考えの方、是非ご相談ください。
お待ちしております。
NC3.3.4へバージョンアップしました
本日の予定していた仕事・作業も終わり、試しにNC3.3.4にアップしてみました。
一応、このサイトにて問題ないようであれば順次バージョンアップ対応のお客さまへのサイトにも適用していこうと考えています。
今回もローカルで実施・確認し問題ないことが確認できたのでサーバにそのままもってきました。
ドロップダウンメニューの新バージョンも導入しようと考えているのですが、お客さんに導入したものをそのまま使用とはいかずちょっとおっくうかも・・・
日をみてメニューの交換、Not Foundエラーのページ作成など計画中です。
みなさんも旧バージョンを使用されている方は、カスタマイズなどされていない場合はそんなに難しくなくできますので、是非バージョンアップを試みてはいかがでしょうか。
メタ情報の更新でブラウザのタイトルが消える
最近の仕事の中でお客さんから以下のような問題が発生するといった問い合わせをうけました。
すべてのページにそれぞれメタ情報を設定したら各ページを表示した際タイトルが表示されなくなったといったもの
確認したら、確かにページ設定の編集にてメタ情報を編集しタイトル部分をそのまま「「{X-PAGE_NAME} - {X-SITE_NAME}」」に登録した場合、htmlでのタイトルが編集されず、ブラウザで見た場合、ブラウザのタブ部分にタイトルが表示されずURLが表示されます。
ちょっと調べたら、確かにプログラム内にてページのメタ情報編集にてタイトルが「「{X-PAGE_NAME} - {X-SITE_NAME}」」の場合、「'.meta_title'」に’空値(’’)を設定するようになっていました。これをnullを編集するようにすれば、今まで通り何も編集することなく、デフォルトのページ名・サイト名が表示されるようになります。
まあメタ情報の登録の際、タイトルも自分で「「{X-PAGE_NAME} - {X-SITE_NAME}」」でなくページ名・サイト名を編集すれば表示されるのですが・・・
ですが今からすべてのページにメタ情報を編集されようとしている方は、ちょっと以下のようなカスタマイズしておけば、タイトルの編集は行う必要もなくタイトルにデフォルトのページ名・サイト名が表示されます。
カスタマイズ部分は、 Pegesプラグインの
model/PagesLanguage.php 122行目
$this->data = Hash::insert($this->data, $this->alias . '.meta_title', ''); を
$this->data = Hash::insert($this->data, $this->alias . '.meta_title', null); に
変更すれば上記問題は解決します。
一番いいのは、NC標準に入れてもらえればいいのですが・・・
よろしくお願いします。
NetCommons3の新バージョンが公開されています
最近は某任意団体さまの公式サイトの移行を行っており、いろいろと勉強させていただいています。
また、その任意団体さま独自で作成された検索システムをNC3に移植するといった作業もさせていただき、ほぼ終盤といったところです。(9月オープン予定)
その中、先日(8/17)NetCommons3.3.4が公開されました。
上記任意団体さまのサイトは現在3.3.3をベースに使用プラグインは最新のものをダウンロードし作成させていただいていたのですが、9月オープン後に様子を見計らい最新バージョンへのアップしようと考えます。
いろいろとカスタマイズしているのですが、テーマなどの追加にてあまり依存しないように作成させていただいています。
みなさんも、最新バージョンが公開されましたので、現在ご使用のものが古いバージョンであれば、これを機にアップされてはいかがでしょうか。
移行時のページの表示順番とリンクURLについて
移行作業をしていて今回ページの表示順番と下位ページのリンクがおかしいところをちょっと踏み込んで調査してみました。
やはり、NC2でのメニューのページ表示順番と固定リンクの内容がそのまま使用したいと思うのですが、移行後では表示順番はページID順?、また固定リンクのURLはカテゴリ名が重複して編集されてしまいます。
パブリック以外は、そもそも編集方法がNC2とNC3とで異なるためそのままの移行は無理と思いますが、パブリックだけでもそのまま移行できればと考えました。(パブリック・プライベート以外のルームでは、NC2はgroup、NC3はcommunityとなるため)
移行後、手作業でページ設定にて表示順番を変更し、URLは一つずつ該当ページを編集で開き「固定リンク」を変更すれば解消できます。
ただページ数が多くなるとかなりの手間となるため、以前まではDBのpageテーブルの「permalink」「slug」を直接updateし修正していたのですが、今回は移行時の問題として調査してみました。
原因は、表示順番については移行の際、NC2のページ情報を読込む順番が指定されていないことと判明、また固定URLについては、pageテーブルの「slug」項目の設定がおかしく、それが「permalink」に影響していたのです。
pageテーブルの移行プログラムは
「/app/Plugin/Nc2ToNc3/Model/Nc2ToNc3Page.php」
となり、順番の指定、および「slug」項目の設定を少し手を加えれば、移行後もNC2のページの表示順番、固定リンク内容が正しく編集されるようになりました。
ということで、移行ツールはほとんどうまく動作するのですが、ところどころ微妙に調整する必要がありますね。
しかし、移行できるのは本当に便利です。開発チームの方々には感謝します。ありがとうございます。